Introduction
Tim-ta is short for “Timed - tasks”. Tim-ta processes countdown timers where each task is always a predetermined amount of time. For example, when doing the laundry the task times could be:
◆ 15 minutes and 30 seconds for washing
◆ 13 minutes and 15 seconds for rinsing
◆ 58 minutes for the dryer
With Tim-ta you arrive at the washer and dryer the exact second you need to be there. You’ll Never miss the rinse cycle fabric softener to eliminate static cling. You’ll never have wrinkled clothes from being left overnight in the dryer.
Here are other examples where you can use Tim-ta:
- Cooking food (bake, flip and bake some more)
- Working out
- Education class time for different topics
- Limiting computer time then taking a break
Tim-ta Key Features
- Enter new projects, or Drag and Drop new projects.
- Use stock alarm sounds, or Drag and Drop new custom sound files.
- Share projects with other browsers, devices and users.
- Projects stored in local storage and not a website.
- Unlimited number of projects and project tasks.
- Optional repeat a project’s tasks multiple times in what is called a set.
- Prompts to begin each task and each set (when more than 1).
- Alarm sounds and messages are displayed when task timer ends.
- Download Tim-ta projects and tasks (Configuration) for sharing.
- Upload Tim-ta Configuration from other browsers, devices or users.
- Run project timers in a separate, smaller, pop-up window.
- Progress bars for each task and project total time.
- Pause running task timer or increase / decrease running time.
Table of Contents
- Introduction
- Upload Custom Sound Files
- Custom Sound Files (Uploaded)
- Stock Sound Files
- Download Tim-ta Configuration
- Upload Tim-ta Configuration
- Upload Tim-ta Configuration Tutorial
- Upload Tim-ta Configuration Sample Video
- Tim-ta Buttons
- Tim-ta Configuration Kept in Local Storage
- Running Project Timers in a Popup Window
Upload Custom Sound Files
Selected Sounds in Memory
Custom Sound Files (Uploaded)
Below are custom sound files that have been uploaded. If no custom sounds have been uploaded, then you will only see a solid line.
NOTE:
The Firefox Web Browser limits
localStorageto 5 Megabytes (MB). That doesn’t allow for many custom sound files. Other web browsers have a larger quota based on percentage of total disk space, e.g. 60%. To increase the quota in Firefox, follow these steps:Enter
about:configin the address bar -> search fordom.storage.default_quota-> edit value and enter larger value; e.g.25120for 25 Megabytes. The default is5120for 5 Megabytes.
WARNING:
Firefox doesn’t support
.wavfiles very well. It is recommended you convert them to.mp3or similar format before uploading. For example, from the console / command line, use:
ffmpeg -i track01.wav -acodec mp3 track01.mp3The above converts filename
track01.wavto filenametrack01.mp3. In addition to using the console, you can also use one of the free online media conversion services.
Stock Sound Files
The following sound files are always available direct from the Pippim Website.
These are Tim-ta stock sound files you can use when a timer task ends:
- Alarm_01.mp3
- Alarm_02.mp3
- Alarm_03.mp3
Download Tim-ta Configuration
Download your TIm-ta Configuration from your browser’s Local Storage. You can send the download to another device or browser. You can attach the file to an email message to yourself to serve as a backup.
Upload Tim-ta Configuration
Upload TIm-ta Configuration to Local Storage. New Projects and new Tasks will be added. Existing Projects and Tasks will be updated.
Projects and Tasks are never be deleted.
Imported Sound filenames are ignored because they may not exist.
Selected Configuration in Memory
Upload Tim-ta Configuration Tutorial
If you already have a file ready for importing, skip this section.
In this section, a sample video walks you through the configuration upload process. An existing project from the Pippim Website will be imported.
Hover over line below and select the Copy button:
https://github.com/pippim/pippim.github.io/blob/main/assets/json/tim-ta-work-out-1.json
In the next section, the copied text will be pasted into your Web Browser.
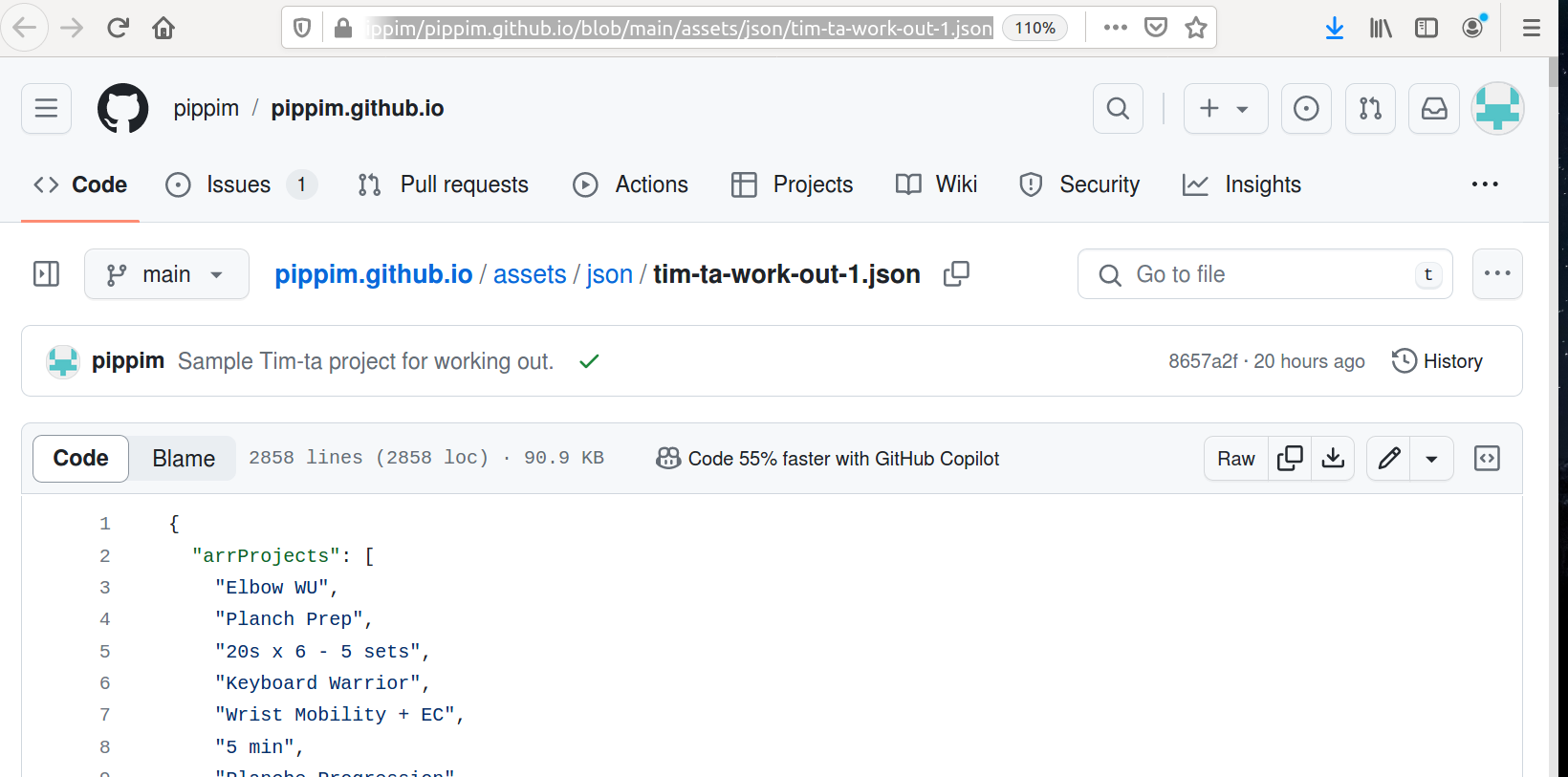
Sample Tim-ta work-out-1.json Projects from GitHub
Open a new Browser Tab then, right-click in the address bar and select Paste and Go or select Paste and press Enter . The screen below will appear:

Click the fourth last icon:

The download icon appears as the fourth last icon in the screenshot. Click the icon to start the Web Browser’s Download function.
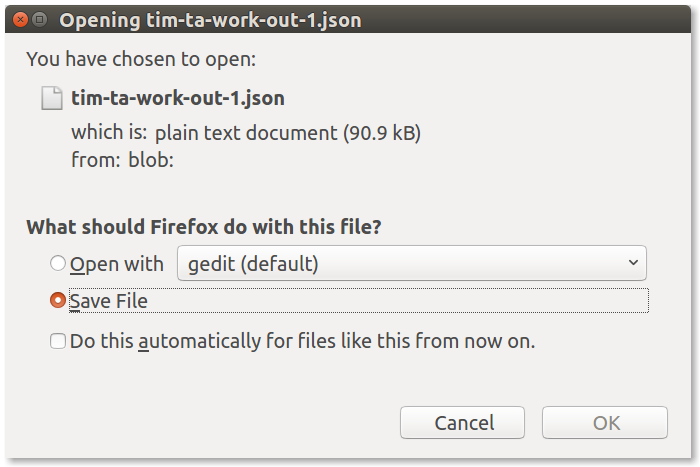
Sample Web Browser Download Open / Save Dialog Box
When downloading files, your Web Browser will ask if you want to “Open” the file or “Save” the file.
In this screen example, change the default from Open to Save:

The downloaded configuration file will appear in your Downloads
directory. The directory/folder name will vary depending on Operating
System (Linux, Windows, Mac, etc.), Browser (Firefox, Chrome,
Edge, etc.) and User Settings.
Upload Tim-ta Configuration Sample Video
In this section, a sample video walks you through the configuration upload process. An existing project from the Pippim Website will be imported.
In the previous section, a sample configuration called work-out-1.json
was downloaded from GitHub. If you skipped that section, and do not have
a file to upload, you will need to do that section.
Tim-ta Buttons
These are the buttons used in Tim-ta.
♫ Listen to sound file.
⏹ Stop listening to sound file.
⚙ In the footer, edit configuration settings. On detail line for small screen, open more buttons control box.
+ Add a new project or a new task.
⌫ Go back one screen or cancel operation.
☰ Display list of projects or list of tasks.
✍ Edit a Project or Task.
🗑 Delete a Project or Task.
▶ Run Project’s Timed Tasks.
Δ Override currently running Task’s time remaining.
⇧ Move a Project or Task up in list.
⇩ Move a Project or Task down in list.
Timer Countdown Override Buttons
While a Task Timer is counting down, you can click on the progress bar and the task timer override box appears. You can also click the Delta (“Δ”) Override button and the currently running progress bar is automatically selected.

⏮ Restart Task timer.
− Rewind Task timer 10 seconds.
⏯ If playing, then pause. If paused, then play.
+ Fast forward Task timer 10 seconds.
⏭ Go to Task timer end.
Tim-ta Configuration Kept in Local Storage
A single file called ttaConfig stores
Configuration settings,
Projects and Tasks. You should backup this file!
See the Download section
to create a backup. The
backup can be used on another device or browser.
For example you can create projects in FireFox,
make a backup and restore it in Chrome Browser.
See the Upload section to
restore a backup or add new projects another
person sent you.
ttaConfig is kept in “Local Storage”.
Local Storage is also used to store stock
alarm sound file and custom sound files. Each
of your devices and browsers will keep it’s
own copy of local storage. To transfer data
between two browsers or different devices use
the Upload/Download discussed in the previous
paragraph.
One advantage of Local Storage is your ISP can’t see your projects. Websites, including this Pippim website, can’t see your projects, and any internet traffic hackers can’t see your projects. Although the Tim-ta application is “in the clouds”, your project data is not stored “in the clouds” and never transmitted.
Another advantage of Local Storage is it’s many times faster than the internet because it simply sits on your device and isn’t transmitted over external wires into your building.
To view Local Storage (from Chrome and Firefox browsers):
- Use Control + Shift + i to open “Developer Tools”
- Select the “Storage” tab in Developer Tools
- Scroll down to the “Local Storage” section and expand the details
Running Project Timers in a Popup Window
On large monitors, or on multiple-monitor systems, you can run Project Task Timers in a popup window. The smaller popup window can then be mostly covered up by other working windows.
When the smaller popup window sounds an alarm it will move above the other working windows.
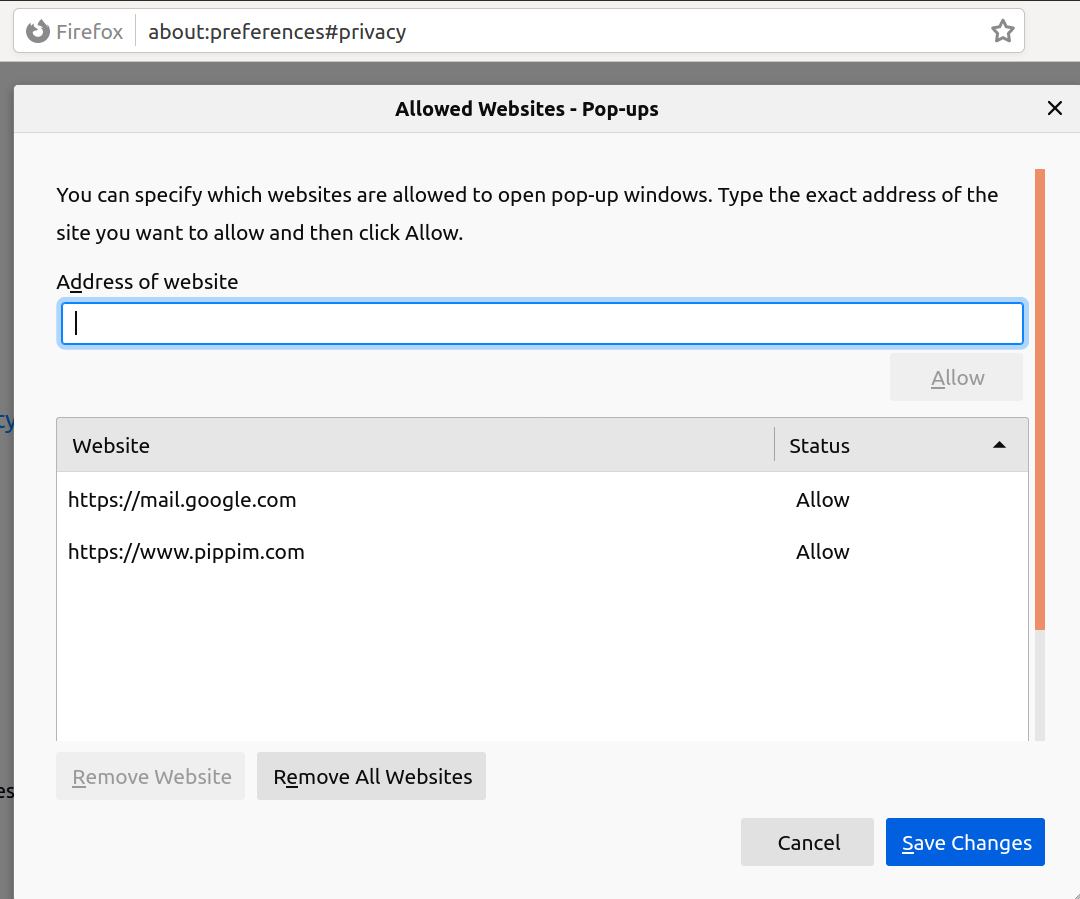
Browser Permissions
In order to allow popup windows, go to Firefox settings:

Notice how popups are allowed for the pippim.com website.
This allows the popup window to gain focus when alarm sounds.
If you don’t set this then popup window still runs but, it
doesn’t steal focus when alarm sounds. EG it stays in the
background behind other windows when the alarm sounds.
Popup Window Geometry Saved Settings
When you close a popup window the last position and size is saved. The next time you run the timer the popup window appears at the last saved location.
Each project has it’s own popup window location saved. So from two different browser tabs you can have two popup windows running simultaneously.
As of September 18, 2022 browsers have limitations on multiple monitor setups. Namely on some monitors the popup window will refuse to open at the far right or far bottom. It will be moved by the browser further left or further up accordingly. The browser companies are currently working on upgrades for better support of multiple-monitor setups.
